در این آموزش میخواهیم شما را با نحوه ساخت اسلاید انیمیشن آشنا کنیم. همانطور که از اسم این اسلاید پیداست، بر خلاف انواع معمولی آن در این نوع اسلاید می توانید به المان های اسلاید خود انیمیشن اضافه کنید که باعث جذاب تر شدن آن می شود. علاوه بر این اگر هوشمندانه و منطقی کار طراحی اسلاید را پیش ببرید باعث بالاتر رفتن سرعت لود این نوع اسلایدها به نسبت اسلایدهای عکس شود. در این آموزش طریقه ساخت اسلاید پائین را باهم مرور می کنیم.

ما توصیه می کنیم برای طراحی بنرتان ابتدا تمام المان های به کار گرفته شده در بنر را در نرم افزار فتوشاپ آماده کنید و سپس المان ها را به پرستاشاپ انتقال بدهید و به بنر خود انیمیشن های موردنظرتان را اختصاص دهید.
ایجاد المان های بنر
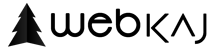
اولین قدم برای شروع طراحی بنر مشخص کردن سایز مناسب عکس برای المان اسلاید است. برای این کار بر روی المان مورد نظر خود کلیک راست کرده و گزینه " Inspect Element" را انتخاب می کنیم (شماره 1 در تصویر 1). با این کار یک پنجره جدید برای شما باز می شود که با حرکت دادن نشانگر ماوس بر روی هر یک از قسمت ها می توانید ابعاد آن المان را در سمت راست پنجره و در قسمت " Layout " مشاهده کنید (شماره 2 در تصویر 1).

تصویر شماره 1
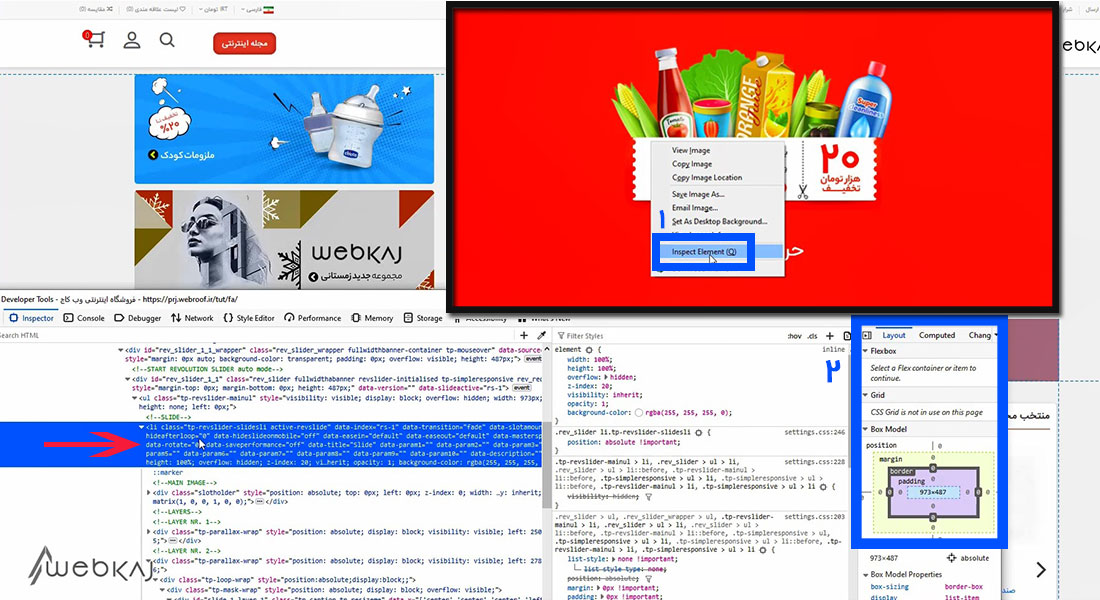
پس از مشخص شدن ابعاد المان موردنظر در نرم افزار فتوشاپ با فشردن دکمه ها Ctrl+n صفحه جدیدی را با ابعاد المان ایجاد می کنیم (شماره 1 در تصویر 2). پس از ایجاد فایل جدید برای رنگ آمیزی کانواس با انتخاب رنگ مناسب ( در اینجا قرمز ) و ابزار سطل رنگ کل کانواس را با کلیک بر روی آن رنگ می کنیم (شماره 2 در تصویر 2). سایر المان هایی که قصد اضافه کردن آنها به کانواس را دارید پس از طراحی وارد فایل جدید کنید و آنها را با سایز مناسب در جای خود قرار دهید.

تصویر شماره 2
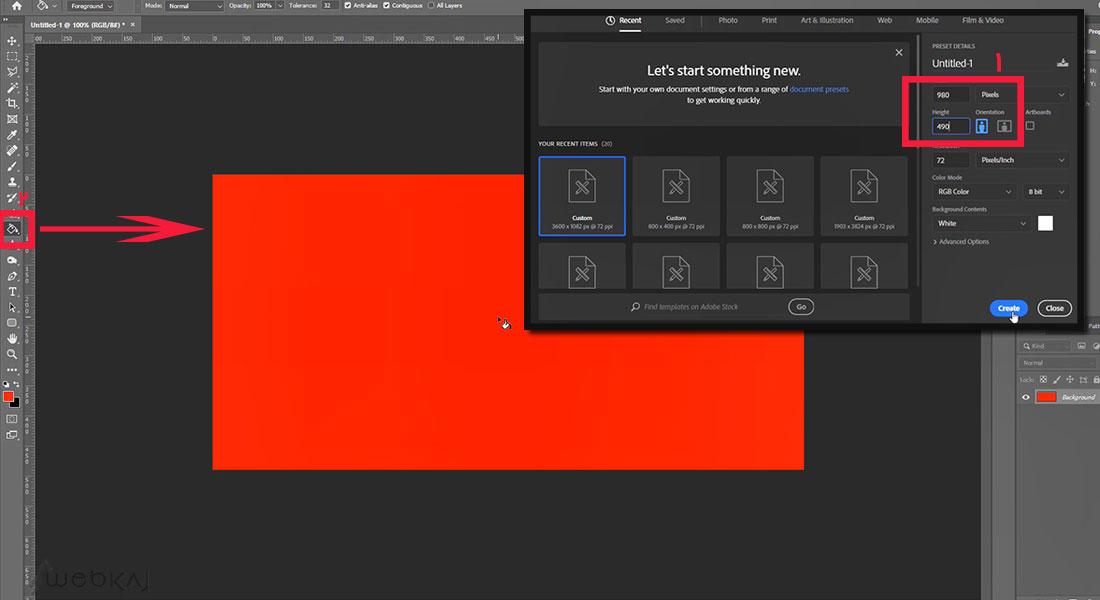
برای نمایش صحیح انیمیشن در اسلاید باید به صورت مجزا از المان ها خروجی بگیریم تا بتوانیم به هر المان به صورت جداگانه انیمیشنی اختصاص دهیم. برای خروجی گرفتن از بنر طراحی شده کافیست لایه های دیگر را خاموش کرده و تنها لایه ای که برای خروجی گرفتن در نظر دارید را فعال نگه دارید (شماره 1 در تصویر 3). بهترین فرمت برای خروجی بنر فرمت " Jpeg " است که دارای حجم بسیار پائینی به نسبت دیگر خروجی هاست (شماره 2 در تصویر 3). با استفاده از ابزار " Crop " قسمت مورد نظرتان در بنر را انتخاب کرده (شماره 3 در تصویر 3) و با سایز عکس Jpeg خروجی بگیرید. با استفاده از کلیدهای Ctrl+Shift+Alt+S المان را با نام مناسب خروجی بگیرید. پس از ذخیره کردن المان اول با استفاده از کلیدهای Ctrl+Z بنر را به حالت قبلی برگردانید و این بار لایه ای که خروجی عکس آن را ذخیره کرده اید، در حالت خاموش گذاشته و لایه دیگر را فعال کنید و تمام مراحل قبل را نیز بر روی این لایه تکرار کنید.

تصویر شماره 3
نکته
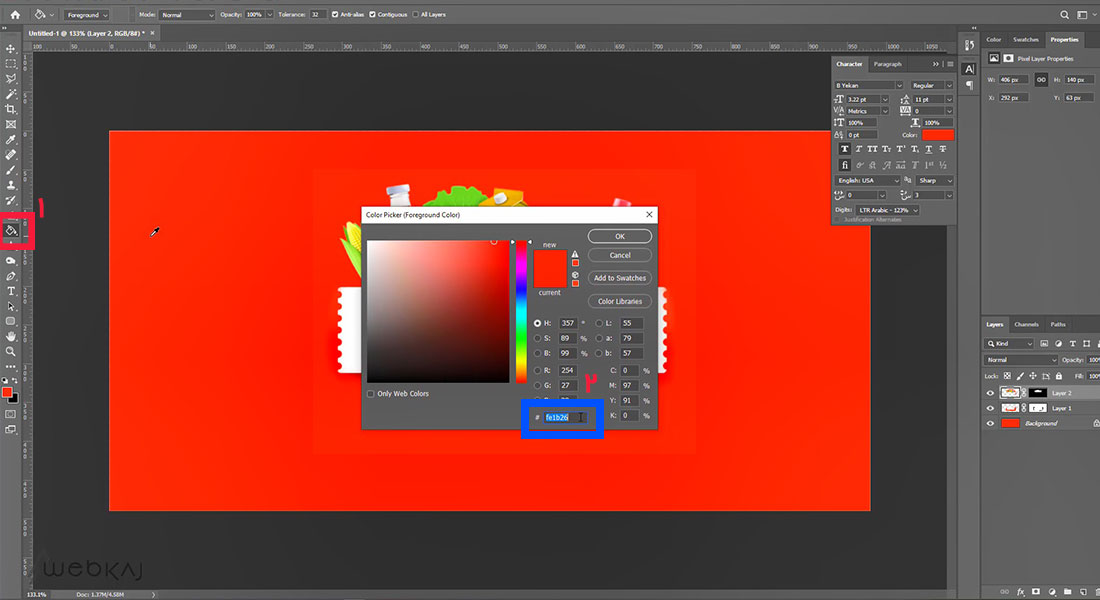
پس از ایجاد طرح کلی بنر در نرم افزار فتوشاپ با انتخاب ابزار Paint Bucket و فشردن دکمه Alt در قسمتی از پس زمینه قرمز رنگ بنر کلیک کنید تا به عنوان رنگ پیش زمینه انتخاب شود (شماره 1 در تصویر 4). پس از آن با کلیک بر روی رنگ پیش زمینه ( قرمز ) کد رنگ انتخابی تان را کپی کرده تا در مراحل بعد از آن استفاده کنید (شماره 2 در تصویر 4).

تصویر شماره 4
ایجاد بنر انیمیشن
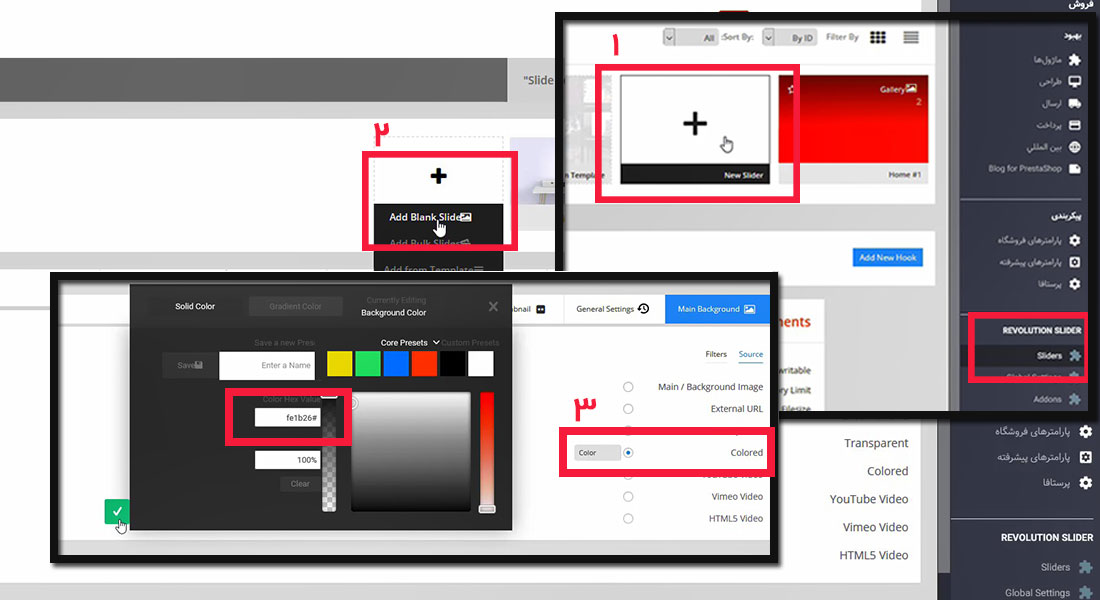
برای ایجاد بنر انیمیشن از قسمت منوی کاربری، از بخش Revulotion Slider گزینه Sliders را انتخاب کرده و با کلیک بر روی فیلد New Slider وارد صفحه ساخت اسلایدها شوید. در این قسمت با استفاده از فیلد با علامت به علاوه (+) (شماره 1 در تصویر 5) گزینه Add Blank Slide را انتخاب کرده تا صفحه ای برای ایجاد تنظیمات بنرتان نشان داده شود (شماره 2 در تصویر 5). در قسمت Main Background گزینه Colored را فعال کرده و با وارد کردن کد رنگی که از پیش داشته اید، رنگ انتخابی ( قرمز ) پس زمینه بنرتان را وارد کنید (شماره 3 در تصویر 5).

تصویر شماره 5
وارد کردن المان های انیمیشن
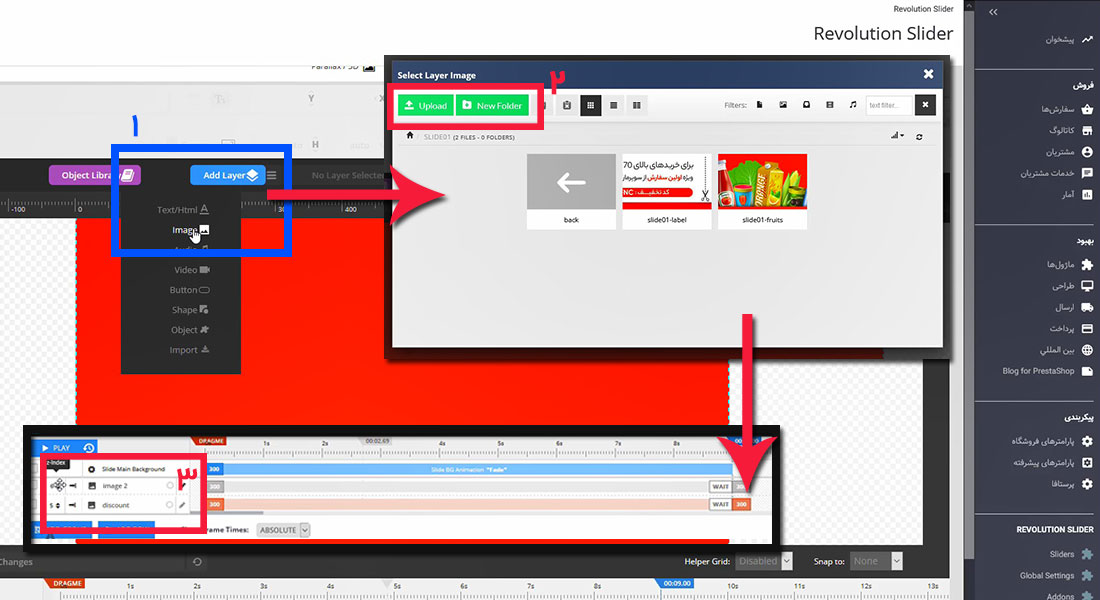
برای وارد کردن هر بخش از المان های بنر انیمیشن بر روی گزینه Add Layer و سپس Image کلیک کنید (شماره 1 در تصویر 6). در پنجره باز شده فایل های Jpeg ذخیره شده تان را بارگذاری و برای افزودن به بنر هر یک را به صورت جداگانه انتخاب کنید (شماره 2 در تصویر 6). پس از اضافه کردن تمام المان ها، هر یک از آنها در جای مورد نظرتان در بنر قرار دهید. (شما می توانید برای هر المان نامی مشخص در قسمت نوار زمان واقع در پائین بوم بنر اختصاص دهید).
نکته
در صورتی که عکس ها پس از جایگذاری در مکان های مورد نظر روی هم قرار گرفتند می توانید با بالا یا پائین آوردن لایه المان ها از بخش نوار زمان ترتیب قرارگیری المان بر روی هم را تنظیم کنید(شماره 3 در تصویر 6).

تصویر شماره 6
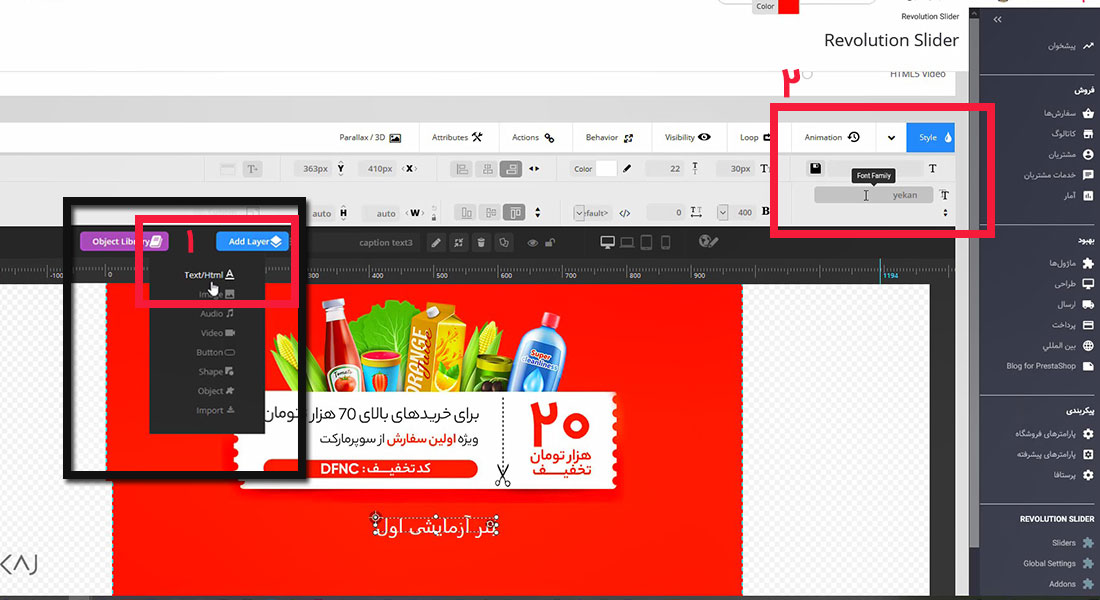
تا اینجا مقدار زیادی از مراحل ساخت بنر انیمیشن انجام شده است. برای افزودن یک لایه نوشتاری بر روی بنر از گزینه Add Layer و Text/Html استفاده کنید (شماره 1 در تصویر 7). لایه نوشتاری را در قسمت مورد نظر قرار داده و متن مناسب را نیز در آن تایپ کنید ( برای تغییر در رنگ، اندازه و ... متن می توانید از بخش Style تغییرات را ایجاد کنید). مهمترین نکته ای که برای لایه متنی بنر باید در نظر داشته باشید اختصاص فونت فارسی به نوشته است. (شماره 2 در تصویر 7)

تصویر شماره 7
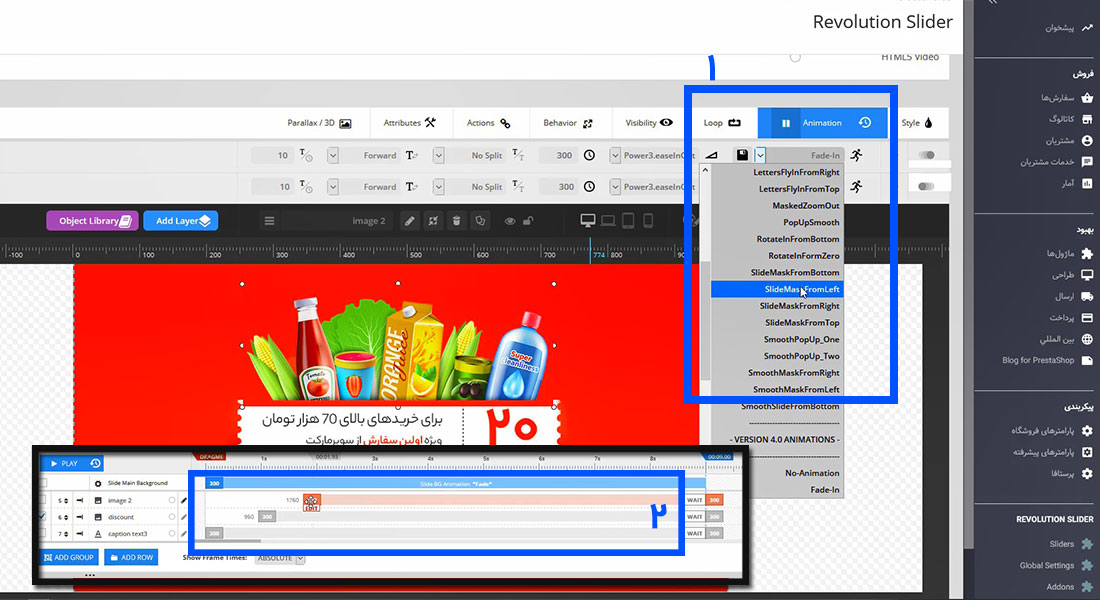
پس از جایگذاری و اطمینان از ابعاد و مکان المان های بنر با کلیک بر روی هر لایه از قسمت Animation حرکات مدنظر برای آن المان را از نوار اول انتخاب کنید (شماره 1 در تصویر 8). با حرکت دادن نشانگر ماوس بر روی هر یک از حالات انیمیشن می توانید نوع حرکت لایه را مشاهده کنید. این مراحل را برای تک تک المان هایی که قصد دارید شامل انیمیشن باشند انجام دهید. تا این بخش از کار انیمیشن بنر شما خیلی سریع نمایش داده می شود و زیبایی و تنوع خاصی را به نمایش نمی گذارد. برای اختصاص دادن ترتیب انیمیشن به هر لایه در قسمت نوار زمان (timeline) ترتیب و زمان را به تک تک لایه ها اختصاص دهید (شماره 2 در تصویر 8) و سپس تنظیمات را با کلیک بر روی گزینه Save ذخیره کنید.

تصویر شماره 8